- Leren door doen
- Trainers met praktijkervaring
- Klassikale trainingen
- Gedetailleerd cursusmateriaal
- Duidelijke inhoudsbeschrijving
- Maatwerk inhoud mogelijk
- Trainingen die doorgaan
- Kleine groepen
In de cursus Wicket Programmeren van SpiralTrain leren de deelnemers het ontwikkelen van Java Web applicaties met behulp van het open source, component oriented, server side, Wicket Java web application framework. In Wicket worden Web Applicaties ontwikkeld met alleen Java code en HTML met wicket markup tags. De nieuwste versie van Wicket is gebaseerd op Java 11 en ondersteunt nieuwe Java technologieën zoals Java modularisatie en nieuwe libraries zoals JUnit 5.
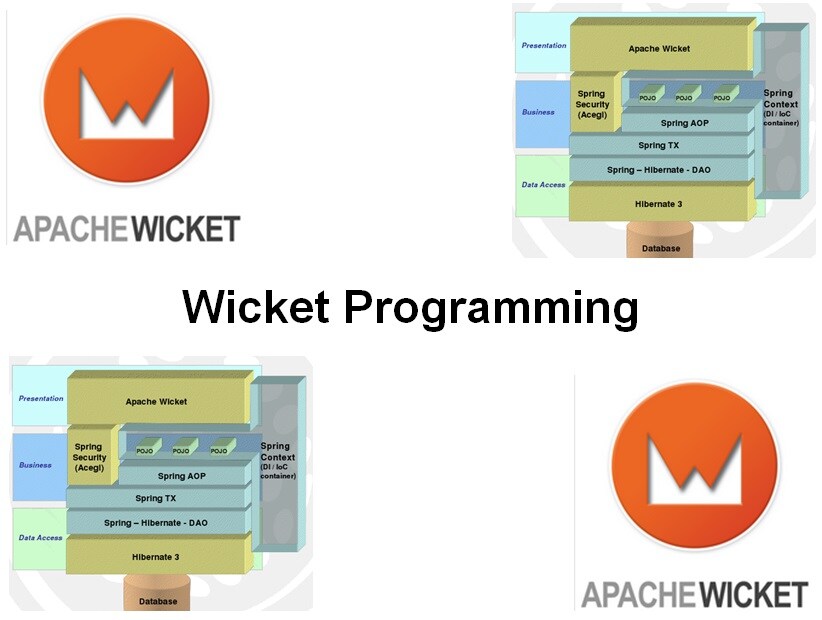
De cursus gaat van start met een uitleg over de architectuur van Wicket. Aan de orde komt hoe in Wicket applicaties zijn opgebouwd uit componenten die bestaan uit een Java class en een bijbehorend HTML file met dezelfde naam. Een Wicket identifier zorgt daarbij voor de koppeling van de class met het HTML file.
Ingegaan wordt op een aantal belangrijke concepten in Wicket zoals de RequestCycle, het verschil tussen stateful and stateless pages, Wicket models en het page rendering process.
Eveneens wordt de Wicket component hierarchy behandeld met MarkupContainers, Panels, Listviews en vele andere componenten. Daarbij wordt ook stil gestaan bij de component life cycle en hoe je gebruik kunt maken van behaviors.
Dan wordt de rol van models in Wicket uitgelegd. Wicket models stellen componenten in staat data op te halen wanneer ze op het scherm moeten worden getoond. Ook converteren of bewaren ze user input bij het optreden van events.
Wicket Forms staan ook op het programma van de cursus. In dit verband wordt ingegaan op form layout, het verwerken van gebruikers input, data conversie en validatie.
En ook passeert de combinatie van Wicket en Ajax de revue. Hierbij worden de vele ingebouwde Ajax componenten zoals AjaxEditableLable, AutoCompleteTextField en AjaxLink besproken en wordt ingegaan op Ajax Behaviors.
Tenslotte komt de integratie met jQuery en Tree en Wizard componenten aan de orde en wordt ingegaan op de migratie van oudere Wicket versies naar de nieuwste versie 9.
De cursus Wicket Programmeren richt zich op individuen die gebruik willen maken van het Wicket Framework en die een gedetailleerd inzicht in de relevante technologieën willen krijgen.
Professionele ervaring met programmeren in Java and kennis van Java Web applicaties is vereist.
De stof wordt behandeld op basis van presentatie slides. Demos worden gebruikt om de theorie te verduidelijken. Tijdens de cursus is er ruime gelegenheid tot oefenen. De cursustijden zijn van 9.30 tot 16.30.
De deelnemers krijgen na het goed doorlopen van de cursus een officieel certificaat Wicket Programmeren.

Module 1 : Wicket Intro |
Module 2 : Core Concepts |
Module 3 : Components |
| What is Wicket? Component Orientation Wicket Features More Wicket Features Wicket Timeline Component Hierarchy Wicket in Architecture Wicket Configuration Hello Wicket Application Hello Wicket HTML Page General Application Structure Wicket Run Modes Wicket Distribution and Modules Wicket Resources |
Wicket Application Request and Response Classes RequestCycle Request Processing RequestCycle Hooks Stateful and Stateless Pages Session Class Components Wicket Models Models and POJO‘s Link Component Wicket Component Examples Page Rendering Process Behaviors |
Wicket Components Component Hierarchy Components and Markup Component Class MarkupContainer class Component Lifecycle Component Hook Methods Method OnBeforeRender Panel Component Border Component HTML Tags and Attributes Repeating Views List Views Behaviors |
Module 4 : Models |
Module 5 : Forms |
Module 6 : Ajax and Rich Components |
| What are Models? Set and Get Model Using Models Model Factory Methods Models and JavaBeans Using PropertyModel CompoundPropertyModel Using CompoundPropertyModel Wicket Forms Forms and Models Sample Logging Form CompoundPropertyForm Login DropDownChoice Model Model Chaining Detachable Models LoadableDetachableModel |
Wicket Forms Form Validation Displaying Feedback Built-in Validators Feedback Messages Custom Validators Converters Input Conversion Validation with JSR303 IFormSubmittingComponent Components Button Nested Forms Complex Forms Stateless Forms Checkboxes ListMultipleChoices |
Ajax Explained Classic Web Application Model Ajax Asynchronous Model Wicket and Ajax AjaxLink Setting MarkupID Built-In Ajax Components AjaxEditableLable AutoCompleteTextField Modal Window Ajax Behaviors Using Ajax Behaviors Ajax Request Attributes IAjaxCallListener Ajax Call Listeners Global Listeners |
Module 7 : jQuery Integration |
Module 8 : Trees and Wizards |
Module 9 : New Features |
|
Using jQuery jQuery Function Object jQuery Selection Replacing Elements JQWicket jQuery Library Wicket jQuery UI Calendar Example Features to Implement jQuery UI JQDatePicker.js Initialization Code Header Contribution Code |
Trees Tree Components Build Nodes Instantiate Tree Checked Nodes Autocheck Folder CheckModel OnUpdate What is a Wizard Wizard Types Two Panel Wizard UpdatePanel |
Wicket 6 Migration Repeaters and Data Form Processing Wicket 7 Migration Feedback Storage Refactoring Header Rendering Strategy Wicket 8 Migration Decorator to Listener Wicket Decorator to Listener List of Renamed Classes Wicket 9 Migration New Modules |
