-
Learning by doing
-
Trainers with practical experience
-
Classroom training
-
Detailed course material
-
Clear content description
-
Tailormade content possible
-
Training that proceeds
-
Small groups
In the course VueJS Programming participants learn to use the VueJS JavaScript Framework to develop modern single page Web Applications. VueJS is a popular JavaScript Framework that is experiencing rapid growth due to its simplicity, good performance and small footprint.
VueJS started as part of the ecosystem of the well-known Laravel PHP Framework, but is now also widely used outside of it. The integration of VueJS into an application can start with a simple script tag and can then grow with the need from 3 lines of code to managing the entire view layer. Knowledge of Babel or Webpack is not necessary to start with VueJS, but VueJS can work together with these tools.
The course VueJS programming starts with a discussion of the installation of the Framework and important components such as the root Vue instance, templates, data and directives, two way data binding, watchers and filters.
Subsequently templates, virtual DOM and binding directives are discussed. The use of components, events, props, validation and named and custom slots are also treated. Styling with CSS is on the course program as well as rendering with JSX.
Next attention is paid to routing in VueJS with nested, dynamic and programmatic routing. Asynchronous processing with promises and state management are also discussed.
Finally attention is paid to VueJS Tooling and the internals of VueJS.
The course VueJS Programming is intended for Web Developers who want to use the newest version of the VueJS framework in developing modern single-page Web Applications.
Good knowledge of JavaScript and ample JavaScript programming experience and is required to participate in this course.
The theory is treated on the basis of presentations. The concepts are illustrated with demos. The theory is interspersed with exercises. The course times are from 9.30 to 16.30.
The participants receive an official certificate VueJS Programming after succesfull completion of the course.

Module 1 : VueJS Intro |
Module 2 : Templates |
Module 3 : Components |
|
What is Vue.js Installation and Setup vue-loader and webpack root Vue Instance Options Object Templates, Data and Directives Looping in Templates Binding Arguments Reactivity Two Way Data Binding Instance Life Cycle Hooks Computed Properties Watchers Filters |
HTML-Based Syntax Virtual DOM Render Functions Interpolations Mustache Syntax v-once Directive Raw HTML v-html Directive Attributes v-bind Directive JavaScript Expressions Arguments Modifiers v-bind and v-on Shorthand |
Component Basics Component Registration Props Data and Methods Computed Properties Prop Validation Data Flow .sync Modifier Passing Content with Slots Named and Scoped Slots Custom Events Mixins Non-prop Attributes Components and v-for |
Module 4 : Styling |
Module 5 : Rendering with JSX |
Module 6 : Routing |
|
Class Binding Object Syntax Inline Style Binding Array Syntax Multiple Values Auto-prefixing Multiple Values Scoped CSS with vue-loader CSS Modules with vue-loader Conditional Rendering Preprocessors |
What is JSX? Render Function Nodes, Trees and Virtual DOM Virtual Nodes Tag Name Data Object In-Depth createElement Arguments Constraints Event and Key Modifiers Functional Components Template Compilation |
HTML5 History Mode Dynamic Routing Passing Parameters Nested Routes Redirect and Alias Navigation Active Class Programmatic Navigation Navigation Guards Route Order Route Names |
Module 7 : State Management |
Module 8 : Vue Tooling |
Module 9 : Vue Internals |
|
State Concept Vuex State Helpers Mutations Synchronicity Actions Action Helpers Destructuring Promises Modules File Structure |
Example Sandbox WebPack and NPM Component Scoped CSS Vue Test Utils Jest and Mocha Asynchronous Updates TypeScript Support Plugins Annotating Return Types Browserify Pre Compiled Templates |
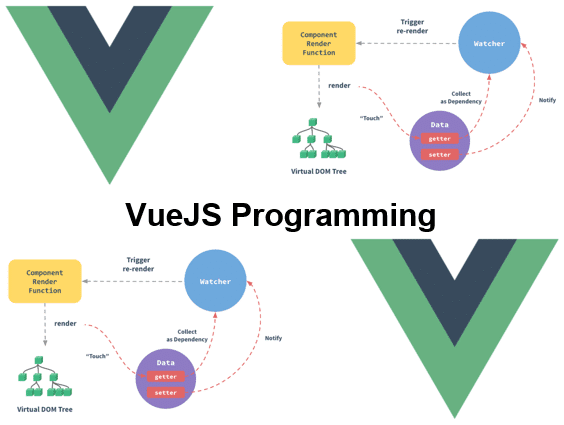
Reactivity in Depth Object.defineProperty Dependency Tracking Change Notification Tracking Changes Watchers and Rerendering Property Addition nor Detected Touch and Notify Change Detections Caveats Declaring Reactive Properties Async Update Queue |
